Tags:
瑜伽学习软件大全
旅游app软件
赛车游戏大全
好玩的手游排行
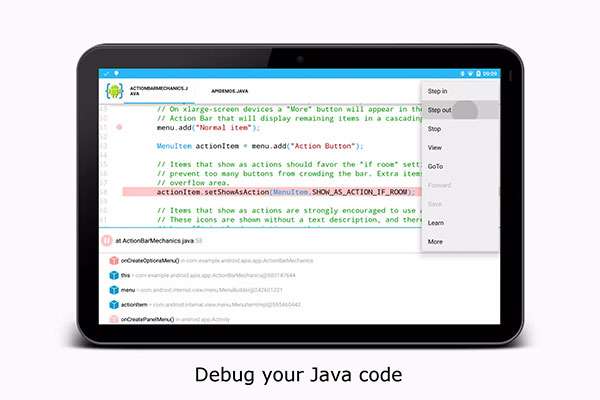
AIDE官方版是一个可以在Android手机上直接开发Android软件的编程工具,称为Android IDE。软件可以支持编写-编译-调试的全周期,支持代码编写、编译、调试等多种功能。可以帮助用户在手机上开发各种软件应用,编辑各种语言,进行实践练习,让你的制作过程更简单!软件还能够学习javascript技能、游戏开发、android ndk开发、web开发、android app开发,并与其他学习者交流,简直就是一款java入门神器软件!而且由于可以不用电脑直接在手机上新建项目,在丰富的编辑器的帮助下编写代码,所以也非常适合手机党、学生和孩子使用和学习,相信会对他们有很大的帮助!感兴趣的朋友不要错过下载。

AIDE官方版说明
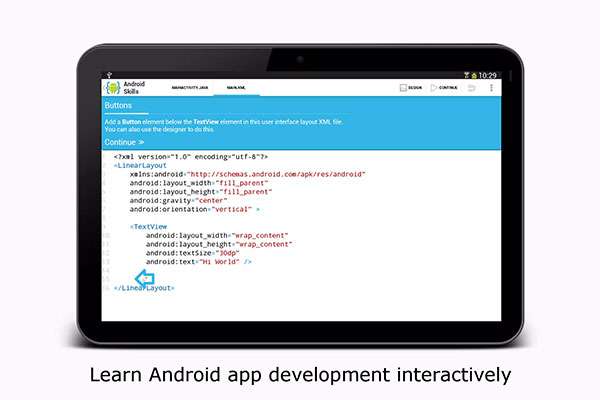
- 用一步一步的指示互动课程
- Java编程课程
- Android的发展历程
- 游戏的发展历程
- Android Wear课程
AIDE官方版编辑 - 编译 - 运行周期
创建一个示例应用程序,只需一次点击
- 构建Java / XML应用程序
- 建立C / C ++应用程序NDK
- 建立纯Java控制台应用程序
- 运行您的应用程序,只需一次点击
- 无需root访问权限
- 渐进式编译的快速建立时间
- 使用兼容的Eclipse的。classpath项目格式
- 打开默认的Android Studio项目
- 综合LogCat中观众
AIDE官方版特色
1、你可以自由编程,在手机上制作你的软件,而且操作也很简单。
2、可以实现所有需要的功能,实时编写各种代码,非常方便。
3、在这里,您可以快速运行每天的编辑软件,最新版本的AIDE编译器每次都可以轻松测试。
4、提供的各种编程工具都是免费提供的,使用最新版本的AIDE编译器,任何人都可以轻松地编程。
AIDE官方版使用教程-小游戏如何制作
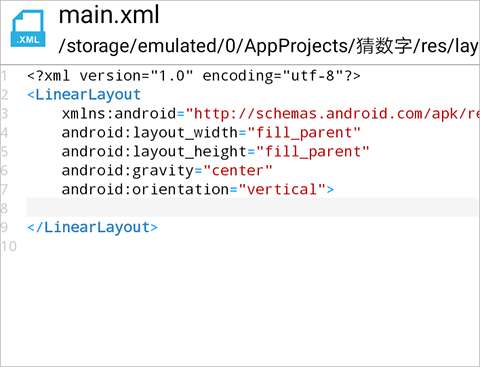
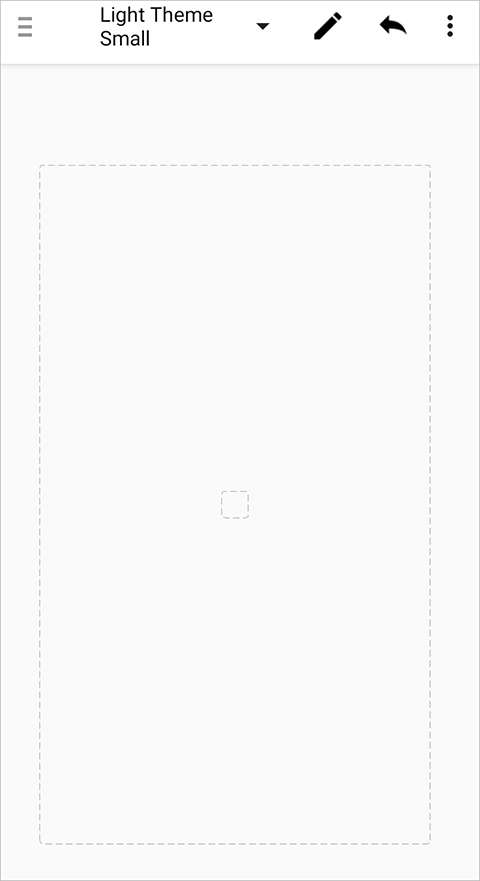
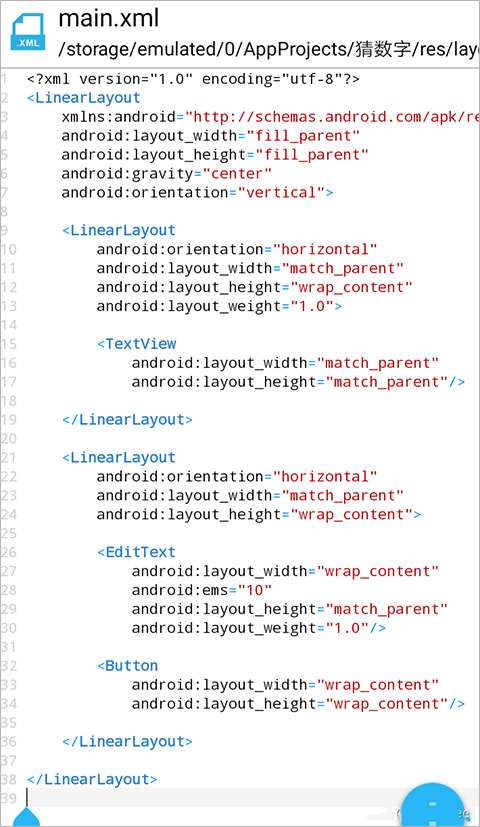
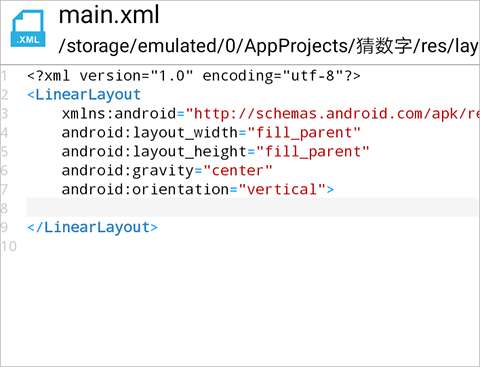
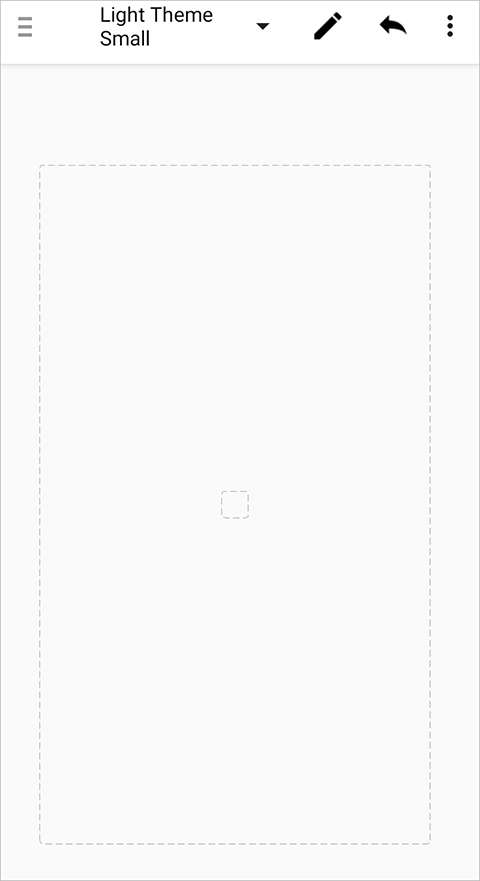
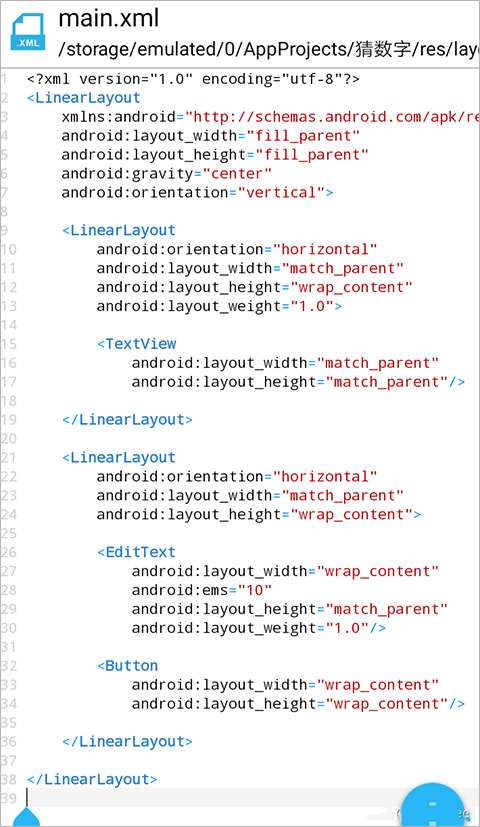
1、首先打开main.xml文件。(它在res/layout文件夹下)清除里面的无关内容,如下:

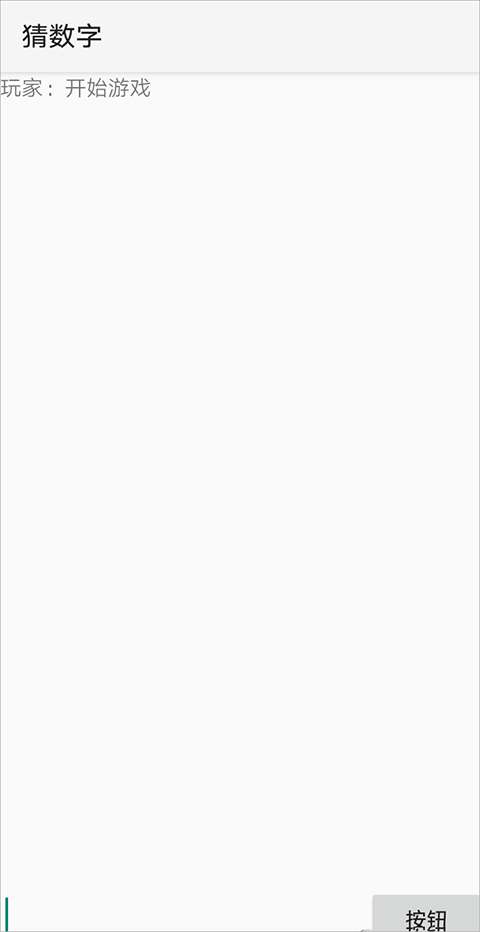
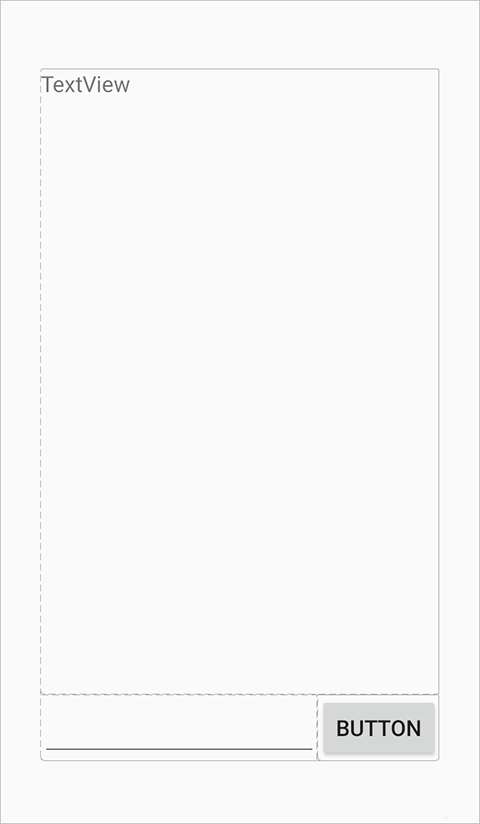
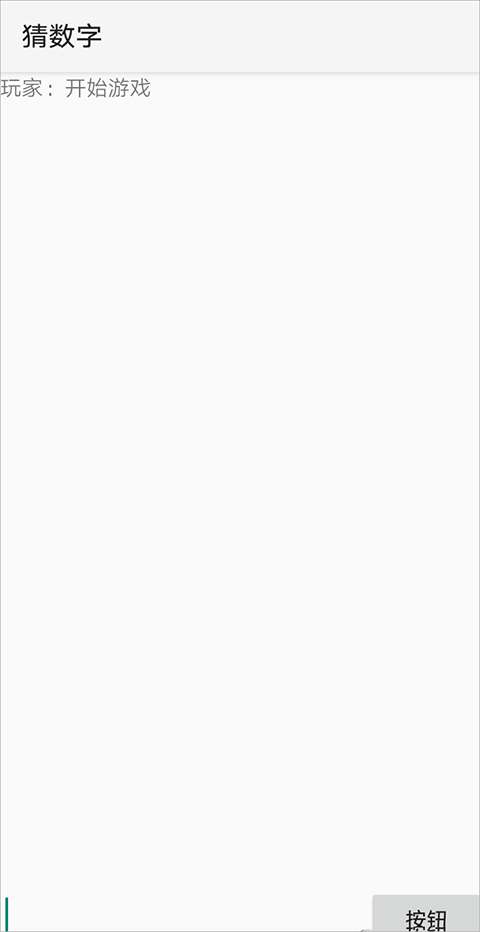
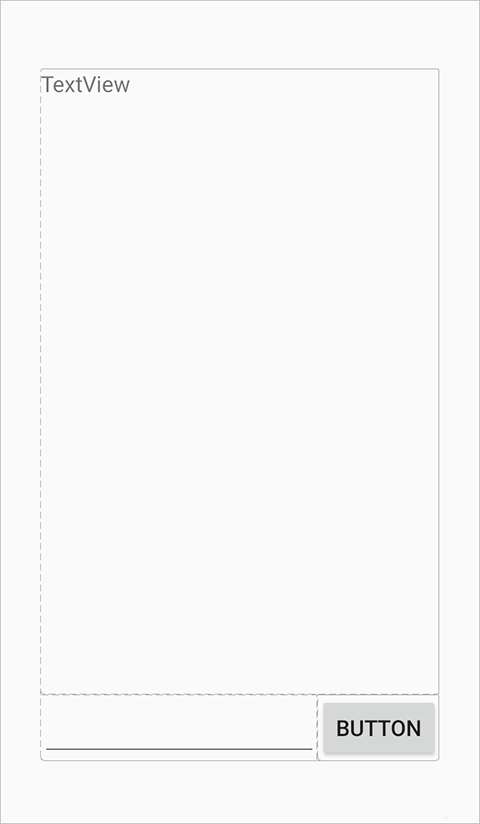
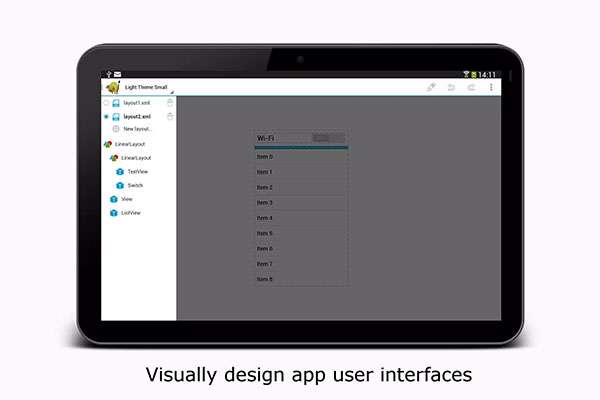
2、接下来,我把我心里面想要实现的界面展示在下面:

里面涉及到的控件有三个:文本框,编辑框和按钮。这些控件都需要放在一个“容器”里面,以便于控制其位置。这里我们使用的“容器”是比较简单的线性布局(LinearLayout)。线性布局里面的控件都会按照左右顺序或者上下顺序依次排成一条直线。而在我们的这个界面里面,却是编辑框和按钮水平排列在屏幕底部,然后两者作为一个整体和上面的文本框上下排列在一起。
很明显,使用了不止一个线性布局。首先,底部的编辑框和按钮都放在一个水平的线性布局里面。文本框也是放在了一个线性布局里面(因为只有一个控件,所以不需要在意线性布局是水平还是竖直)。然后,这两个线性布局都被放在一个竖直的线性布局里面。
main.xml文件里面已经有了一个竖直的线性布局,里面添加的控件都会按照竖直方向从上到下依次排列。我们只需要在里面添加两个线性布局来分别存放文本框,编辑框和按钮。具体的操作如下图所示:
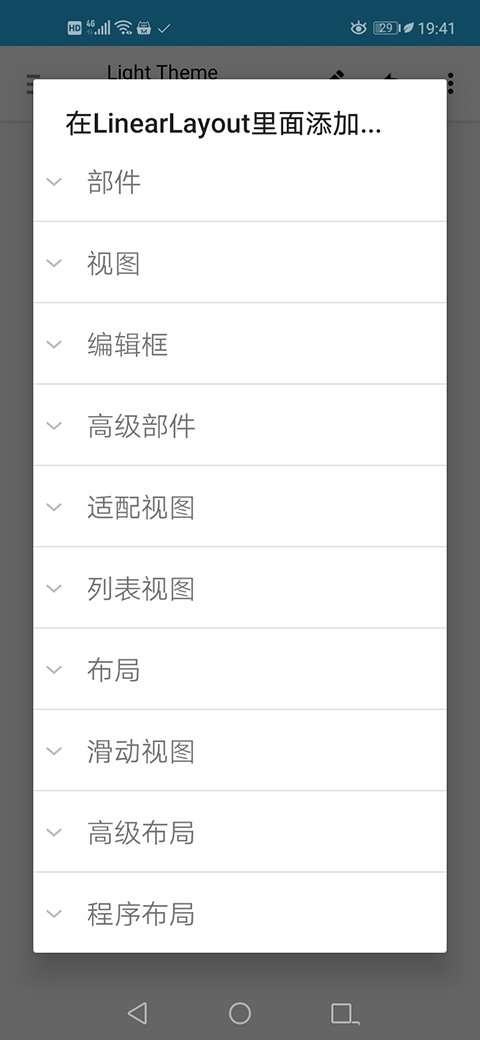
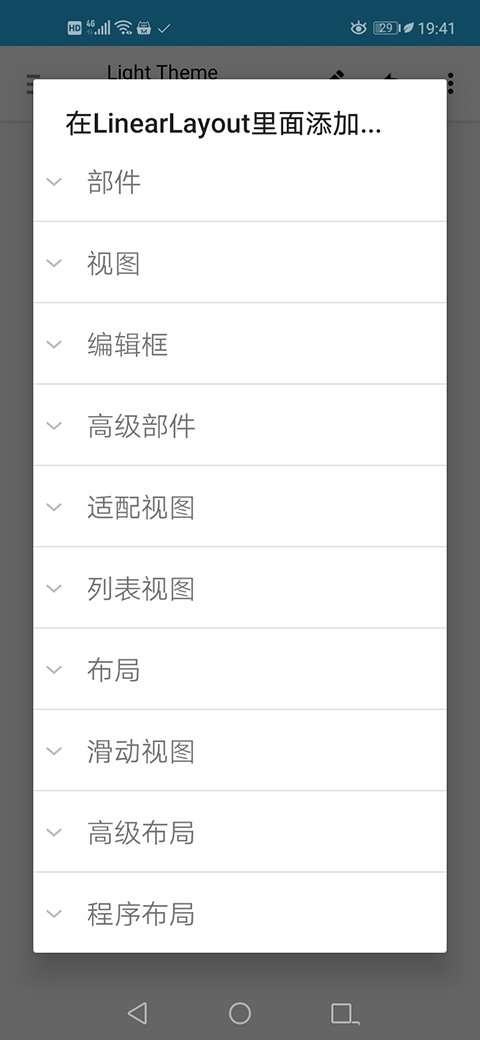
3、这个时候点击中间的大虚线框,然后选择里面添加,然后会弹出这样的提示框:

4、点击下面的布局一项。

5、然后点击线性布局(水平),我们就成功得添加了一个线性布局(也就是图中的小正方形虚线框)。接下来,我们再往里面添加一个同样的线性布局(步骤和刚才完全一样)。

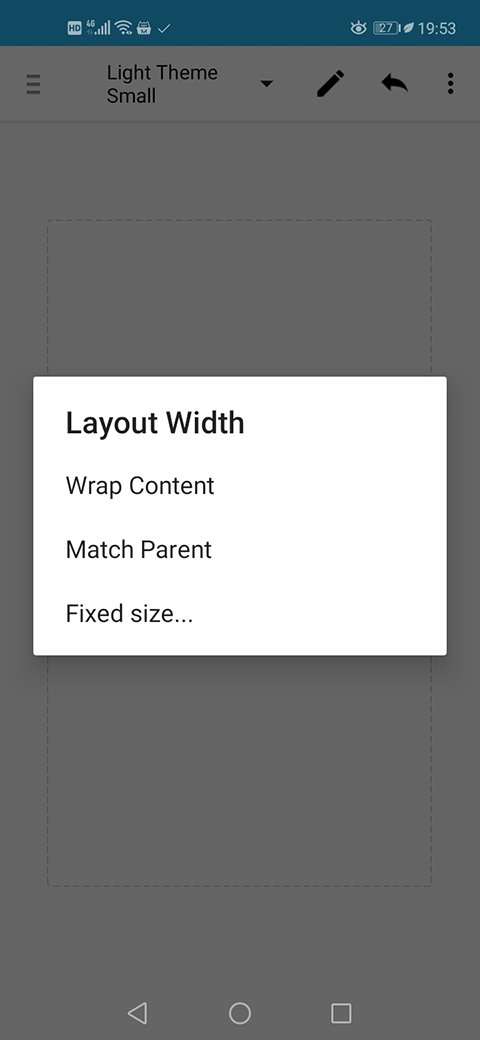
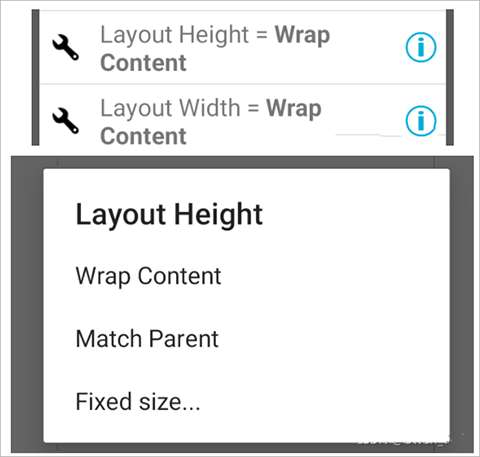
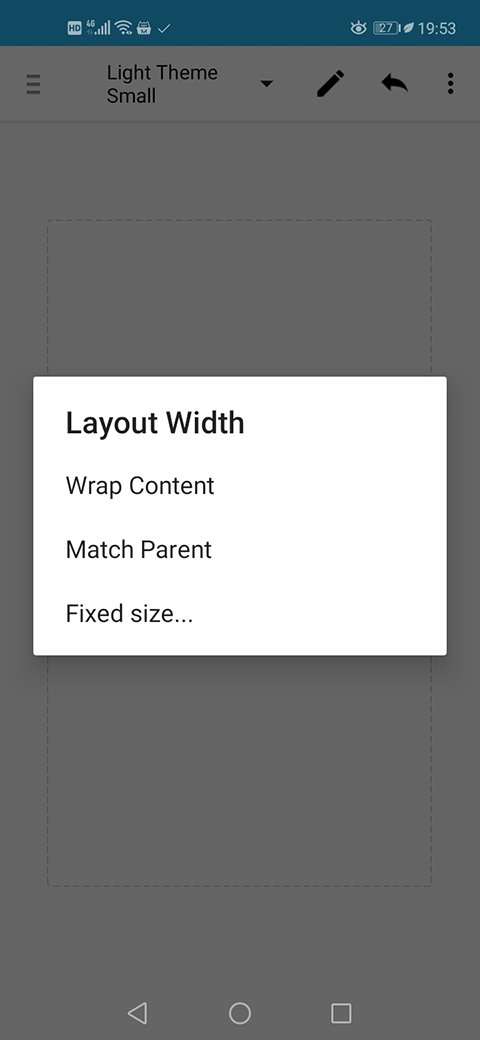
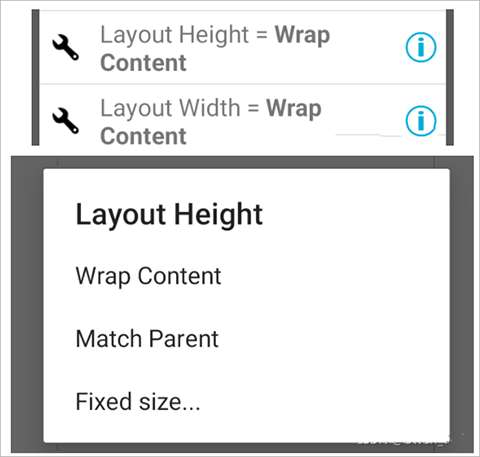
6、然后我们把两个小线性布局的宽度调成屏幕的宽度。点击小正方形虚线框,找到Layout Width=Wrap Content这一项,点击之后弹出如下的窗口:

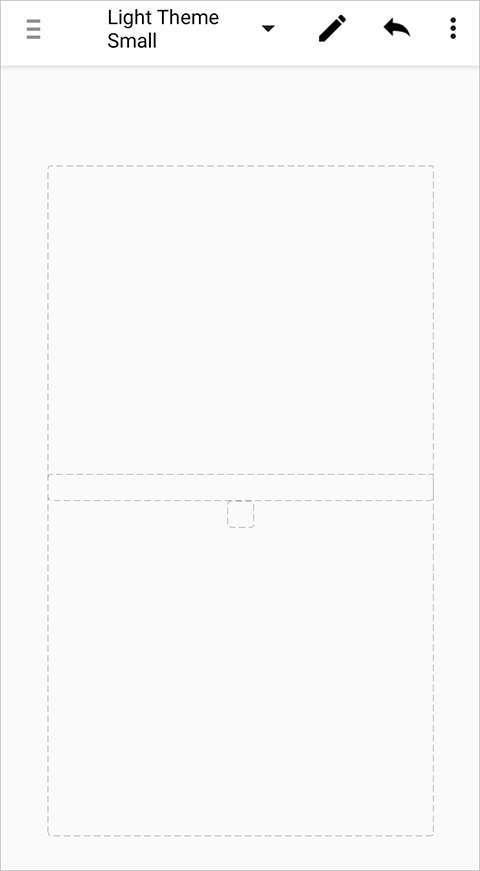
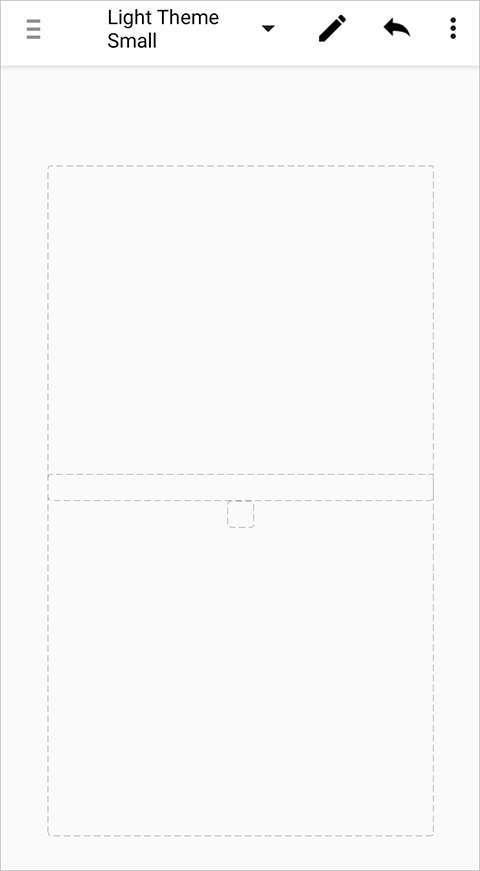
7、选择第二项Match Parent。可以看到刚才的虚线小正方形框的宽度已经填满了整个大虚线框,另一个线性布局也是一样的操作。效果如下:

接下来调整线性布局的高度。
注意到下面的那个线性布局的高度其实就是输入框或者按钮的高度,不需要很大。然后屏幕剩下的高度就完全由上面的那个线性布局来填满。为了实现这一个操作,我们采用如下的办法:
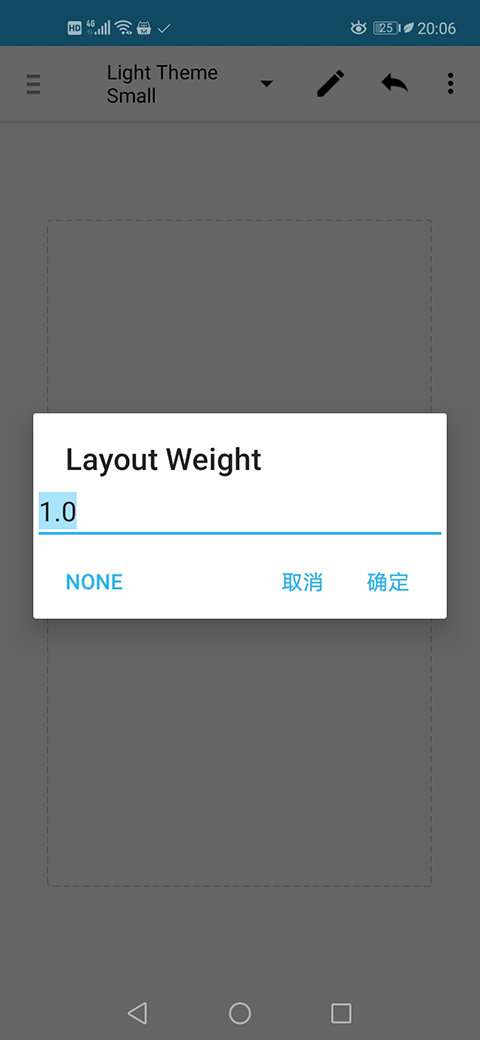
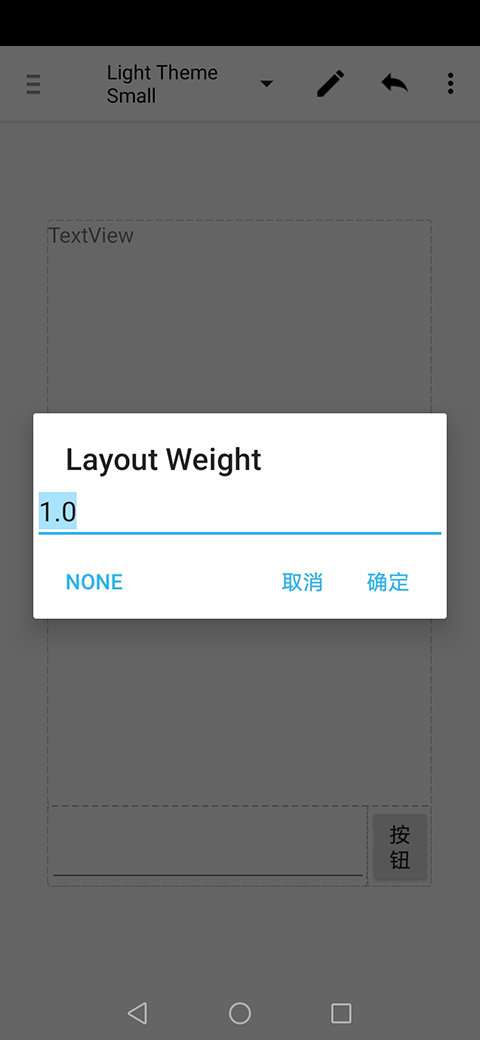
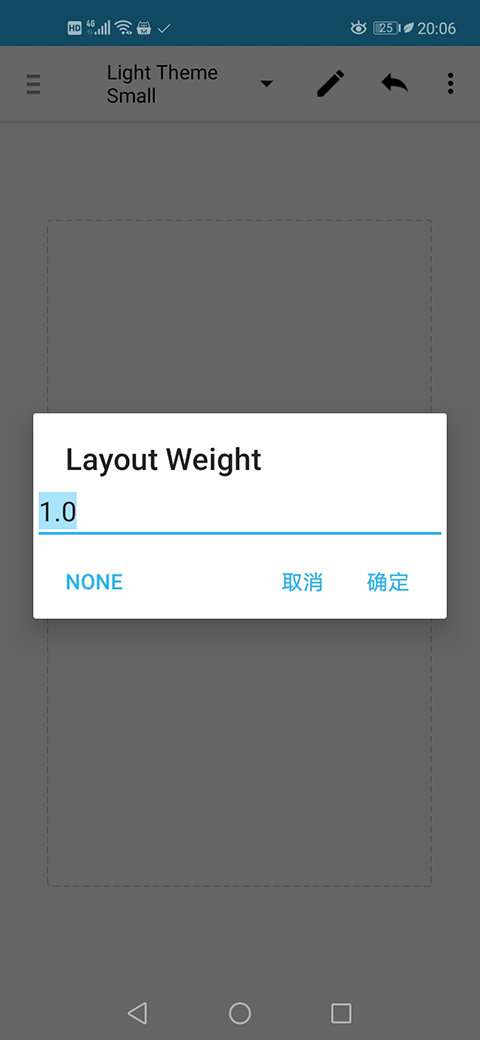
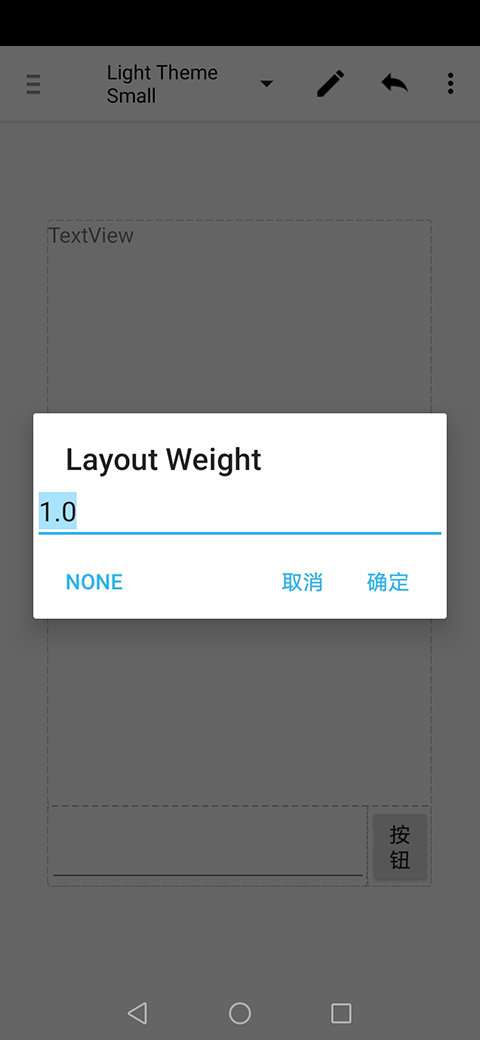
8、点击上面的线性布局,找到Layout Weight一项,并设置为1.0。这个属性比较复杂,所以此处不再细讲。完成之后效果如下:

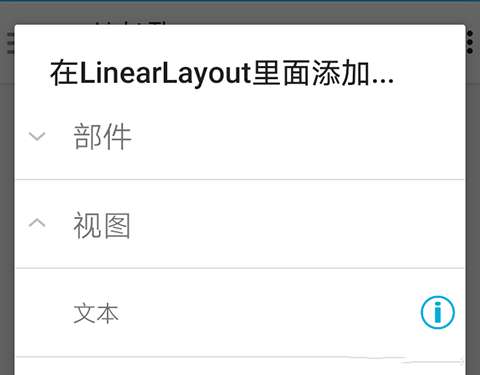
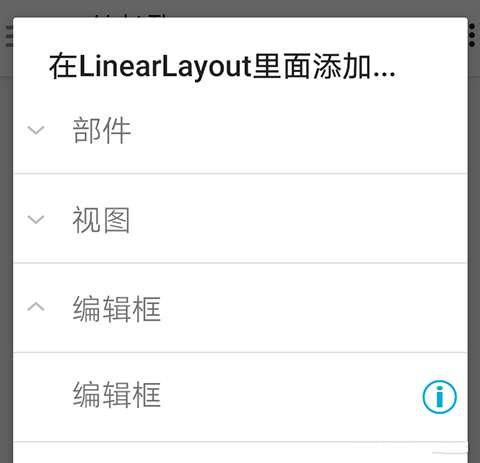
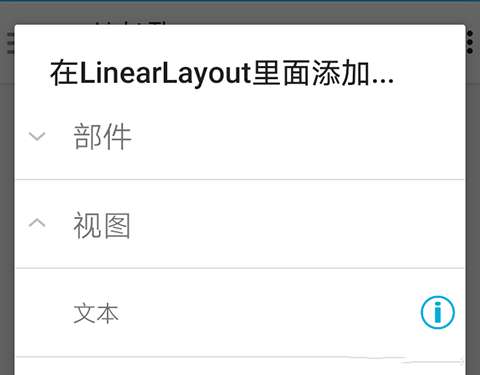
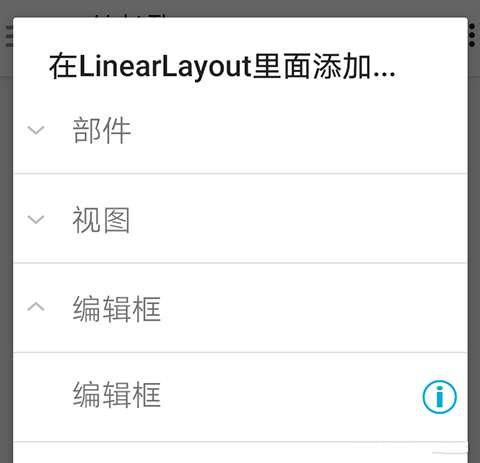
9、可以看到,上面的线性布局已经填满了所有的空白高度。接下来,我们往两个线性布局里面添加控件。首先点击上面的线性布局,然后选择里面添加,在视图一项里找到文本,点击即可。

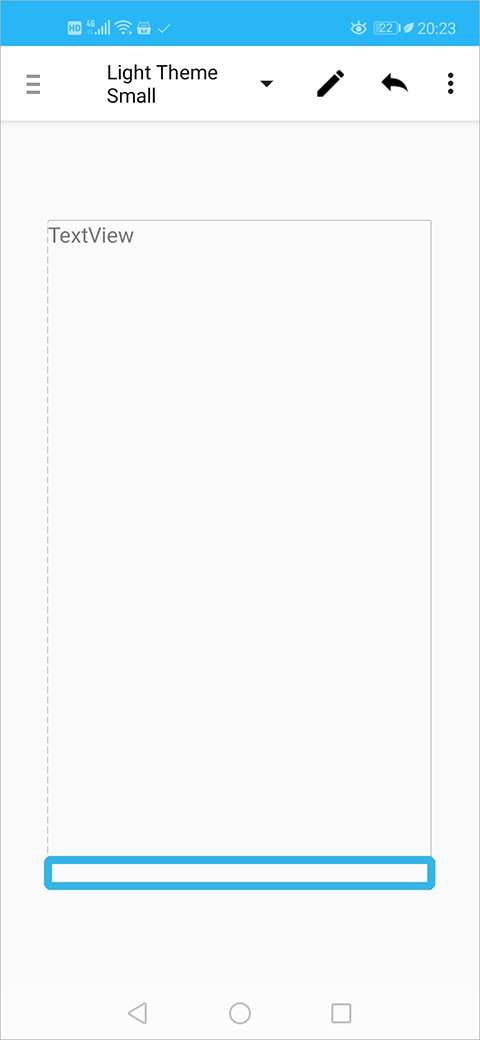
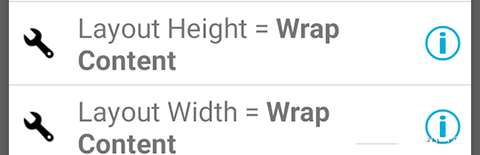
10、我们把文本框填满这个线性布局。点击左上角的虚线框(里面有汉字文本),然后找到这两个属性,均设置为Match Parent。

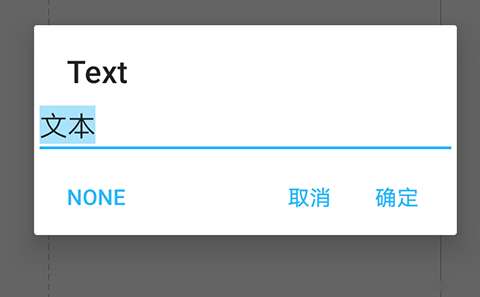
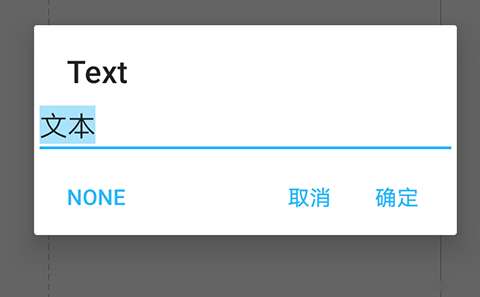
11、这样我们就把文本框填满了整个线性布局。接下来,我们把里面的默认文本给删掉。点击文本框,找到Text=“文本”一项,并点击左下角的NONE。

12、这样我们就把文本框里面的文本给清除掉了。接下来我们往下面的线性布局里面添加编辑框和按钮。首先添加编辑框。点击下面的很扁的那个小虚线框,选择里面添加。

13、在编辑框一项里点击编辑框,即可在下面的线性布局里面添加一个编辑框。

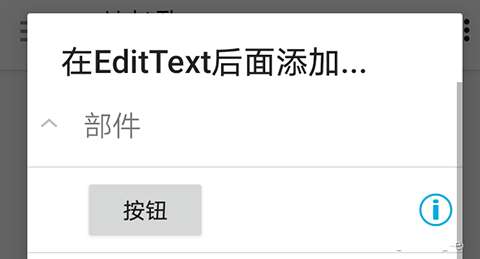
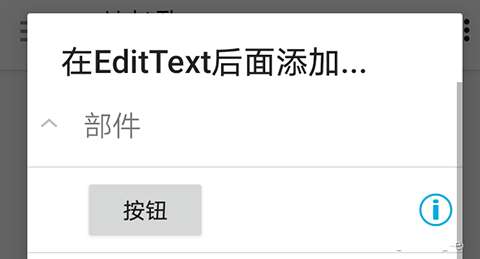
14、然后我们点击编辑框(也就是下图中有一条黑色实线的那个矩形小框),选择后面添加,在部件一项里面选择按钮。

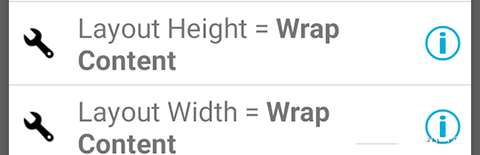
15、接下来,我们来设置编辑框的高度和宽度。和刚才设置文本框一样,我们点击编辑框,然后找到Layout Height一项:

16、我们把Layout Height一项修改为Match Parent。然后再一次点击编辑框,找到Layout Weight一项,设置为1.0即可。

17、为了美观,我习惯把按钮上面的提示文本删去。点击按钮,然后找到Text=“按钮”一项,然后点击左下角的NONE,就可以去掉按钮的上面的提示文本了。(当然,我们也可以通过这个属性,把提示文本改成别的文字)最终的效果如下:

18、界面的设计基本上就结束了。点击返回,我们就可以退回到main.xml文件。看!AIDE已经为我们自动写好了所有的代码,多么神奇啊!

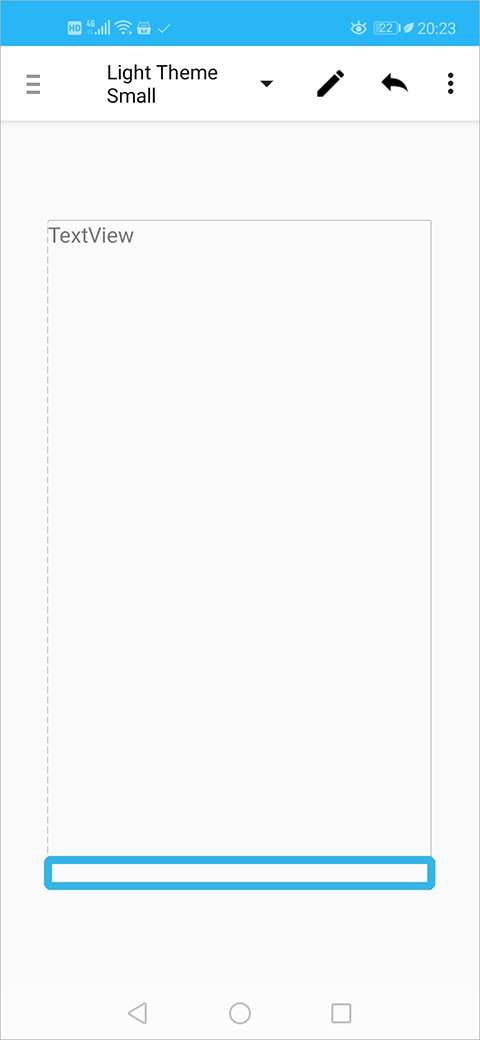
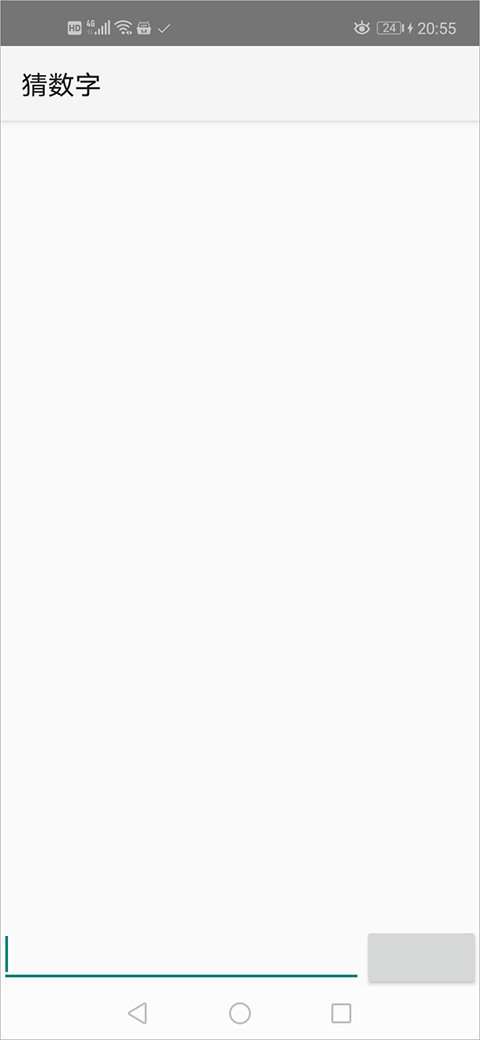
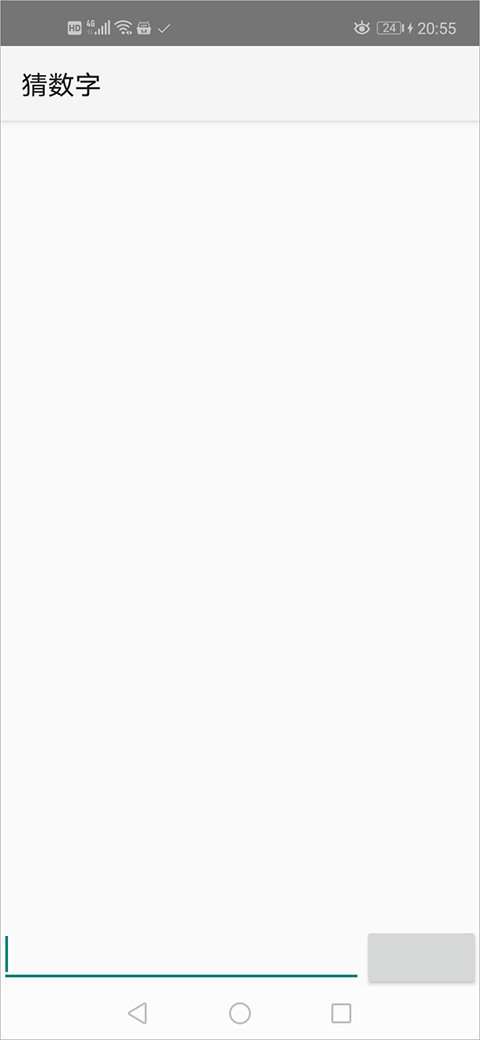
19、点击右上角的三角形按钮,然后安装应用,并打开,效果如下:

20、至此,猜数字小游戏的界面已经开发完成。
AIDE官方版评测
软件会自动快速更正许多错误,并实时搜索整个项目的错误提示。提供阶段性互动课程、Java编程课程、Android的发展过程、Android软件课程。

 AIDE 官网版 v3.2.21031640.07MB
AIDE 官网版 v3.2.21031640.07MB AIDA64 2025最新版 v2.0410.55MB
AIDA64 2025最新版 v2.0410.55MB AIDA64 官方正版 v2.0410.55MB
AIDA64 官方正版 v2.0410.55MB AIDA64 手机版 v2.0410.55MB
AIDA64 手机版 v2.0410.55MB AIDA64 最新版 v2.0410.55MB
AIDA64 最新版 v2.0410.55MB AIDA64 v1.6114.50MB
AIDA64 v1.6114.50MB AIDE 最新版 v3.2.21031640.07MB
AIDE 最新版 v3.2.21031640.07MB AIDE 汉化版 v3.2.21031640.07MB
AIDE 汉化版 v3.2.21031640.07MB AIDE v3.2.21031640.07MB
AIDE v3.2.21031640.07MB AIDE 中文版 v3.2.21031640.07MB
AIDE 中文版 v3.2.21031640.07MB瑜伽学习软件大全
旅游app软件
赛车游戏大全
 点击离线赛车游戏(Car Clicker)v1.3 | 14.00 MB
点击离线赛车游戏(Car Clicker)v1.3 | 14.00 MB改装漂移赛车游戏v1.0 | 89.00 MB
攀爬赛车大师游戏v6.5 | 61.17 MB
极限街头赛车3D游戏v1.0 | 39.21 MB
涡轮赛车6游戏涡轮赛车6下载 | 160.00 MB
赛车交通城游戏v0.3 | 81.31 MB
能量赛车3D游戏V2.2 | 31.21 MB
最强赛车v1.0.3 | 99.15 MB
好玩的手游排行
























 amls 免费版 v5.5.7
amls 免费版 v5.5.7 amls 最新汉化版 v5.5.7
amls 最新汉化版 v5.5.7 火焰鸟直装 手机版 v1.0
火焰鸟直装 手机版 v1.0 火焰鸟直装 免费卡密 v1.0
火焰鸟直装 免费卡密 v1.0 CF活动一键领取助手 官网版 v2.9
CF活动一键领取助手 官网版 v2.9 CF活动一键领取助手 官方版 v2.9
CF活动一键领取助手 官方版 v2.9 闪玩游戏盒 2025最新版 v1.10
闪玩游戏盒 2025最新版 v1.10 闪玩游戏盒 无广告版 v1.10
闪玩游戏盒 无广告版 v1.10








