Tags:
瑜伽学习软件大全
旅游app软件
赛车游戏大全
好玩的手游排行
软件标签: webstorm 编程软件 html5开发 网页编辑器
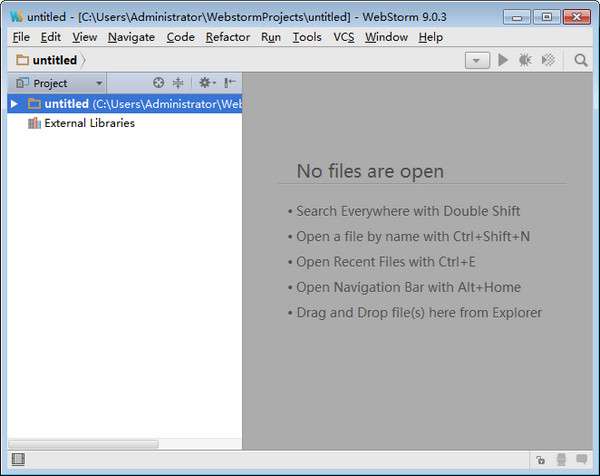
webstorm这是一款功能强大的html5/javascript web前端开发工具,前端开发人员的必用神器,jquery, yui, dojo, prototype, mootools and bindows等都可以通过webstorm来完成,有需要的用户可以来体验!
webstorm 2017新功能
更优测试体验
现在,使用新的运行图标在 gutter 上运行 mocha 测试更容易。 单击测试或套装名称旁边的图标,然后选择运行或调试。
运行测试后,图标将显示其状态 - 绿色圆圈表示通过的测试,红色表示失败的测试。 运行和调试操作将仍然可以点击。

您还可以对更改自动重新运行测试。 为此,请单击测试工具窗口左侧的切换自动测试图标。 您将在编辑器中看到它们的状态如何变化,即使您以前隐藏了工具窗口。 这将适用于 mocha 和 karma。
不要忘记,您也可以使用快捷方式运行 mocha 测试:将光标放在测试或套装名称上,然后在 macos 上按 ctrl-shift-r,在 windows 和 linux 上按 ctrl + shift + f10。
新的 go to 测试操作(在 macos 上使用 shift-cmd-t 或在 windows 和 linux 上使用 ctrl + shift + t)可以快速从文件导航到遵循常用命名约定的相关测试文件,例如 有 .test。,.spec。 或 _spec 后缀,并位于文件旁边或测试文件夹中。

与 angular 语言服务集成
webstorm 添加了 angular 语言服务的集成,angular 语言服务由 angular 团队开发,用于改进 angular-typescript 项目的代码分析和完成。
要启用服务,首先,在项目根目录中运行以下命令:
npm install @ angular / language-service --save-dev
注意:由于服务的一些限制,请与 angular 2.3.1 或更高版本及 typescript 2.0.10 一起使用。
webstorm 将与 typescript 服务一起启动服务。 您将在 typescript 和 html 文件中看到所有错误和警告,不仅在编辑器中,而且在 typescript 工具窗口中。
功能特色
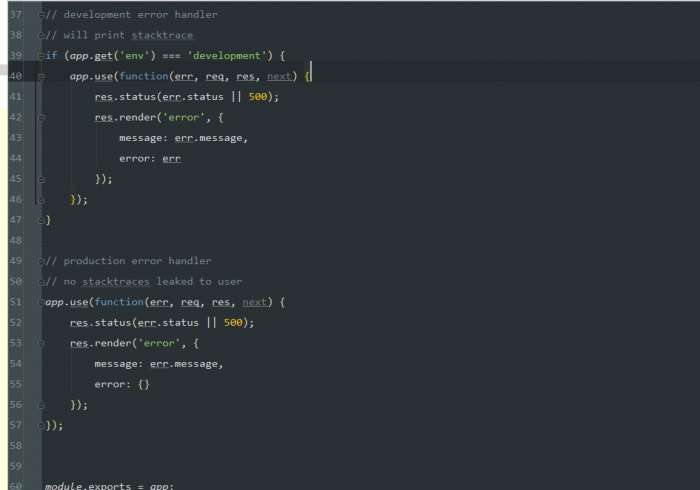
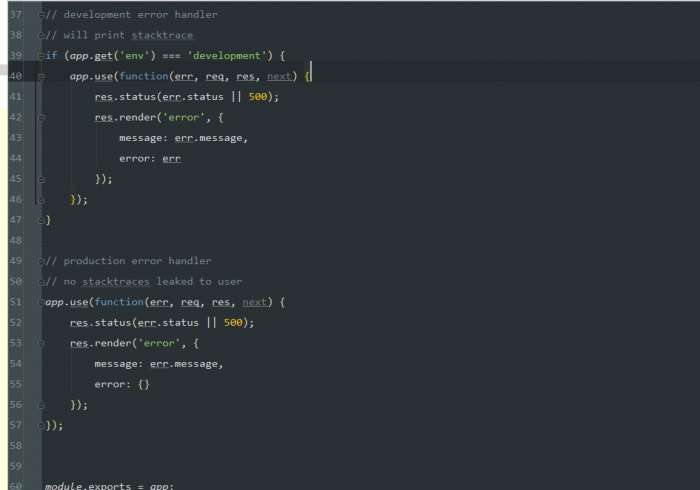
代码结构浏览
可以快速浏览和定位
代码调试
支持代码调试,界面和idea相似,非常方便。
代码折叠
功能虽小,不过胜在方便高效
包裹或者去掉外围代码 自动提示包裹或者去掉外围代码,一键搞定
智能的代码补全
支持不同浏览器的提示,还包括所有用户自定义的函数(项目中)
代码补全包含了所有流行的库,比如:jquery, yui, dojo, prototype, mootools and bindows。
代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义
html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
联想查询
只需要按着ctrl键点击函数或者变量等,就能直接跳转到定义;可以全
代码导航和用法查询(8张)
项目查找函数或者变量,还可以查找使用并高亮。
代码重构
这个操作有些像resharper,熟悉resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。















 点击离线赛车游戏(Car Clicker)
点击离线赛车游戏(Car Clicker) visual basic 6.0汉化版
visual basic 6.0汉化版  visual studio 2012旗舰版
visual studio 2012旗舰版  java jre1.6(虚拟机运行环境)
java jre1.6(虚拟机运行环境)  mapgis6.7修改狗
mapgis6.7修改狗  JDK环境变量自动配置工具
JDK环境变量自动配置工具